Project Summary
I am updating the Every Picture Project, which is focused on my Top 5 favorite boba places in Davis, to include more scroll animations and interactions.
Comparison Project 1

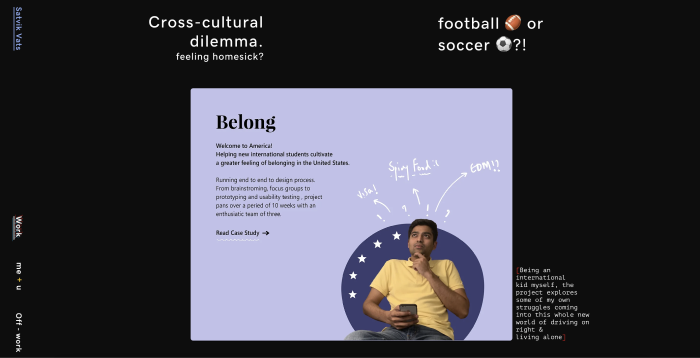
Satvik Vats' portfolio showcases several different scroll animations to highlight his different case studies. The home page features several interactions happening in each section with some elements moving in from the sides, appearing out from behind other elements, or fading in on the page. The case studies are similar in that animations are used on almost every element to make the viewing experience dynamic. While these animations are impressive and visually interesting, I find myself looking more at them than the actual content on the page. It's hard to identify what's important and what actual content I'm supposed to be looking at. In my opinion, a lot of the elements on the page compete for attention with the content pertinent to the case study. I would cut back on these extra elements and find more ways to make key content like the title of the project easier to see.
Comparison Project 2

Chungi Yoo's portfolio also has several scroll animations to highlight the different projects on her portfolio, similar to my every picture project. I have admired this portfolio for a long time because of how the visual aesthetic feels whimsical yet sophisticated. The font choices are bold but complement each other well. In contrast to Satvik Vat's portfolio, the animations and transitions feel more minimalistic which allows for easier readability and understanding of her projects. One thing I would improve is that it's a little difficult to navigate her site at first because certain sections are hidden as a drop down. However, since this is an illustration and creative direction portfolio, I don't find as much of an issue with that in comparison to a UX design portfolio. In my project, I hope to include scroll animations that provide as much joy and interest as this portfolio.
Project Goals
My goals for this project are to elevate my page dedicated to my favorite boba places in Davis. Similar to the two comparison projects, I want to use scroll animations as the primary interactions on my page. I want to be able to trigger animations on each section and make each one feel distinct from the other. These two examples are both portfolios, while my page is more of a blog type style. However, I think they provide good examples of scroll animations I could incorporate.
Design Strategies
My current plan is to create five distinct sections dedicated to the branding and feel of each boba place. I tried to do this in my current design by changing the color palette of the elements used for each place. However, I think I can push it further by working with different layouts and elements (different number of post it notes, photos, etc.). I think it would also be cool to use mouse click interactions to trigger animations. Maybe I could integrate a way for visitors to vote on their favorite boba place by incorporating a poll (if that is not too out of the scope). Since the current page feels like a scrapbook, I think I want to push it to be more modern and experimental so I have more room to push conceptually and visually.
Interaction Strategies
My plan is to trigger different background colors/images with the scroll animations. I would also like to explore time-based behaviors to make the scroll animations more seamless and feel more natural. If I have time, I would like to add more mouse click/hover animations as well.
Experience Goals
My goal is for users to be able to clearly discriminate between the different boba places. I would also like my users to be able to clearly understand my content, but feel excited by the dynamism of the page. To do this, I will rework the visual aesthetics of the page and integrate more complex animations (such as having elements ease-in/out, and incorporating time-based interactions).
Users
The intended users are DES 157A students and Teaching Team who all have knowledge about JavaScript, CSS, and HTML. As a result, they will be looking for more complex interactions and more cohesive visual aesthetics than a person who is unfamiliar with coding or who is not a designer. The target audience will be looking for visually interesting interactions and projects.